15 February 2015 | Computers |
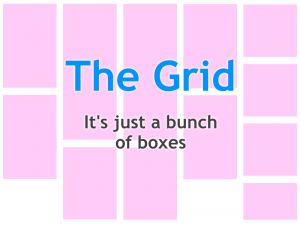
 Oh boy… This is one of those topics that everybody loves to talk about. People either love it, or they hate it. I’m talking about so-called “responsive” web design.
Oh boy… This is one of those topics that everybody loves to talk about. People either love it, or they hate it. I’m talking about so-called “responsive” web design.
A responsive web site will automatically adjust its layout based on the screen or device being used to view it. So, when I view a responsive site on my desktop puter, it will look one way.
But when I view the same site on my smartphone, the different parts of the site will rearrange and modify themselves so I that I get a “mobile-friendly browsing experience.”
There are several problems with this responsive approach.
The number one problem is that it doesn’t make any sense at all when you really think about it…
(more…)
13 March 2011 | Programming |

In the olden days, video games relied heavily upon sprites given the rather severe limitations of computing hardware at the time.
You can use this “old” technique to reduce the bandwidth load on your server.
Most major web sites use them, but you may never have even heard of a sprite.
But what exactly is an image sprite, and why does it save bandwidth?
(more…)
4 September 2010 | How Does it Work? |
 This original article was first published in The Dot Connector Magazine, Issue #10.
This original article was first published in The Dot Connector Magazine, Issue #10.
When it comes to web sites and the amount of traffic they claim to have, what is the difference between unique visits, page views, and hits per day? Which measure is the most honest?
A unique visit is when one person accesses content on a particular web site in a given time period, whether we’re talking about one image or 300 different web pages.
A page view is when a person views one particular web page on a web site.
Hits, on the other hand, are when any “user agent”, such as a web browser or search engine crawler, sends a request for some kind of data to a web site. One page load may consist of multiple hits: one hit for the main HTML page, one hit for the style sheet, and multiple hits for each image on the page.
(more…)
18 January 2010 | Programming |
 I used to hate CSS. I mean, I really, really hated working with CSS at all. Then, one day, I was forced to actually learn it well to design a new web site. It was rough, but I survived.
I used to hate CSS. I mean, I really, really hated working with CSS at all. Then, one day, I was forced to actually learn it well to design a new web site. It was rough, but I survived.
Don’t ask me why learning CSS was so painful for me, because I can program in a bazillion different languages. For whatever reason, it was just painful. I emerged victorious, however, with the help of a lot of examples I found by searching online.
There was one little problem: the vast majority of examples I found included a little bit of code that will royally screw up all your hyperlinks. So, this post is about how to avoid the #1 CSS mistake: a, a:visited.
(more…)
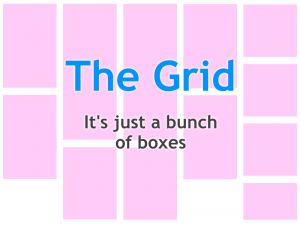
 Oh boy… This is one of those topics that everybody loves to talk about. People either love it, or they hate it. I’m talking about so-called “responsive” web design.
Oh boy… This is one of those topics that everybody loves to talk about. People either love it, or they hate it. I’m talking about so-called “responsive” web design.




Recent Comments