 Cookie Consent laws: you have surely seen them.
Cookie Consent laws: you have surely seen them.
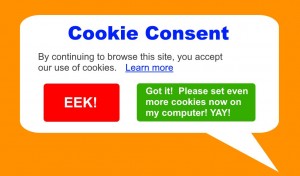
You go to a site, and you get a popup or bar at the top of the site that says, “We use cookies, blah blah blah…”
There is usually a “Learn more” link, and sometimes a way to accept or reject that site’s use of cookies.
The reason for this is a very stupid law implemented in the European Union that is supposed to protect people from… well, actually, it doesn’t protect anyone from anything. Okay, technically, it protects you from your sanity.
Especially if you use Google Adsense to put ads on your web site, you probably have received an e-mail from them telling you that you must have a Cookie Consent thingie on your site by the end of September 2015 in order to comply with yet another EU cookie law.
Right, so, how do you add cookie consent to your site – quickly and easily?
Piece of cake!
When you read Google’s e-mail to you, it contains a link to cookiechoices.org.
“Cool!” you think. “Surely Google will tell me exactly what to do!”
 Oooh, I’m sorry! You’re wrong.
Oooh, I’m sorry! You’re wrong.
Or are you?
On the CookieChoices.org web site, which is Google’s site, you will find absolutely no useful information about HOW to actually implement cookie consent.
But, if you search Google for “cookiechoices.js” – in French – you’ll see this:
 As you can see, the highlighted portion is a link to cookiechoices.org. The rest of the highlighted text says:
As you can see, the highlighted portion is a link to cookiechoices.org. The rest of the highlighted text says:
You should also download the file cookiechoices.js, then…
But if you go visit CookieChoices.org – in any language – you won’t find a link to this file. You can even try searching Google directly for this mysterious file (that Google created), and you still won’t have any luck.
Instead, just download cookiechoices.js here.
I discovered this file since it’s used in the WordPress plugin WF Cookie Consent. Obviously, if you’re using WP, just grab that plugin and you’re done.
For other non-WordPress sites, the easiest way to add cookie consent is through pure JavaScript. With just JS, you can add the popup box to every page on your site by simply including cookiechoices.js. It will set a cookie (through JavaScript) so that the notice doesn’t appear again after it’s displayed to your readers.
CookieChoices.js already includes translations for German, Italian, French, Dutch, Finnish, and English. You call it like this:
<scrìpt src="[PATH TO cookiechoices.js]"></scrìpt>
<scrìpt>
cookieChoices.showCookieBar({
linkHref: '[URL TO YOUR COOKIE POLICY]',
language: 'en'
});
</scrìpt>
Replace the accented “i” in the SCRIPT tags with normal ones, of course…
That’s it. You can also modify the cookiechoices.js file to add more languages, change the color of the popup cookie consent bar, change the name of the cookie it will create, etc.
The magic of this solution is that you don’t have to modify your site/app at all. It’s pure JS.
The hilarity of the whole Cookie Consent thing is that, in order to consent to cookies, the cookie consent process will add yet another cookie to your browser.
Seriously, who dreams these things up?!
As to why Google has made this cookiechoices.js code that they wrote so hard to find? I have no idea. But given the insanity of the EU Cookie Laws anyway, I guess I shouldn’t be surprised.
Finally, keep in mind that cookies really aren’t a serious threat to anyone… at least, they are nowhere near the threat to privacy that browser fingerprints are!




Homestead.com is my web host and has been for years. I’ve put off implementing this until I recently got a notification from Google Adsense, and thought I’d better figure out how this works before I get penalized. The thing I’m confused about is how I can use this with Homestead.com. It’s not a web site made from scratch(I wish), but I can upload files to the root, I can put html code in the head section in a special window provided for the web developer, or add the html to a defined area on the page itself. (on the back end) I’ve tried adding this code all 3 ways but it’s not working for me. Maybe it’s not showing the pop-up because I’ve visited the site before? I will be eternally grateful if you can help. I’ve been in circles reading blogs and articles and your’s is the first one that seems to have the correct js for this. Thanks in advance!
D’OH!!! Typo in the article! There was an extra “)” in the JS code… 🙁
So, it should work if you download the cookieschoices.zip file, and then extract the cookiechoices.js file and upload it to the web root folder.
That should make your url: //www.survivallandusa.com/cookiechoices.js
Then in the head section of your web site, add the JS code from the article, but with the following changes:
cookieChoices.showCookieBar({
linkHref: '//www.survivallandusa.com/cookiechoices.js',
language: 'en'
});
That should do it.
Thanks a million for trying to help me! I uploaded the file to my computer, extracted it, and imported it to the root. Then I out the code you suggested into the code in the article, changed the slanted i’s to straight ones, and put them in the head section. Published the site. When I visit the home page I don’t see it. Would you mind checking?
Oh, I see… For some reason, the JS is being included in a
tag, which isn’t right.I’m not sure how to fix that, because I’ve never used this homestead hosting before…
That’s okay, I appreciate your time! I think I found an alternative. Take care. 🙂
Actually cookies can be to some degree, an issue pertinent to personal privacy. Cookies can be associated with a particular person–you, using such things as tracking pixels. You maybe buy something or fill out a contact us form or do a questionnaire or something, and a cookie with much more power in it than the typical cookie can be attached to your browser. Cookies still won’t be ‘damaging,’ but they can do more than the article implies in terms of finding things out about your browsing habits, etc.
Hey Scottie,
I can’t get the script to work for some reason.
Here is the script I added to the header. I only have access to the CRM, so I couldn’t upload the .js file to the root folder. Would this still work? It should.
https://paperstest2020.metropublisher.net/downloads/218/download/cookiechoices.js
cookieChoices.showCookieBar({
linkHref: ‘//paperstest2020.metropublisher.net/privacy-policy’,
language: ‘en’
});
You can’t include the JS as a hyperlink. You have to either include it inside the <HEAD>…</HEAD> tags of the web page, or just before the closing </BODY> tag.
ah that didn’t show up right. It’s under my Head tag, like this:
cookieChoices.showCookieBar({
linkHref: ‘//paperstest2020.metropublisher.net/privacy-policy’,
language: ‘en’
});
This should work, right?
Sorry, it’s eating up the script tags even if I copy them from your article with the accented i’s.
it’s [script src=”/downloads/218/download/cookiechoices.js”] close script, before the cookieChoices script.
Hmm, that’s odd… As long as you can load the url https://YOURDOMAIN.NAME/downloads/218/download/cookiechoices.js in your browser, then the JS is there. And the JS you included inside your HEAD tags also looks right… Not sure what the problem could be!