 Oh boy… This is one of those topics that everybody loves to talk about. People either love it, or they hate it. I’m talking about so-called “responsive” web design.
Oh boy… This is one of those topics that everybody loves to talk about. People either love it, or they hate it. I’m talking about so-called “responsive” web design.
A responsive web site will automatically adjust its layout based on the screen or device being used to view it. So, when I view a responsive site on my desktop puter, it will look one way.
But when I view the same site on my smartphone, the different parts of the site will rearrange and modify themselves so I that I get a “mobile-friendly browsing experience.”
There are several problems with this responsive approach.
The number one problem is that it doesn’t make any sense at all when you really think about it…
Everyone has a responsive web site these days. Go view an article on Time.com, or the Washington Post. BAM! Responsive goodness! They’re hip! They’re with it! They realize the importance of The Mobile Revolution!
Well, sort of…
You see, the first problem with responsive design is that the so-called Mobile Revolution hasn’t exactly turned out the way manufacturers had predicted. As I remarked in my State of Technology Address at the End of 2013:
Yes my friends, 2014 will be a brave new world of technological excess, incompetence, and general insanity. And it will not be “The Year of Mobile” as some are predicting. If Google is making Google Glass (em, “augmented reality”, shall we say…), and if Google is buying up 1 gajillion dollars worth of robotics companies, then they don’t think that the future is mobile. If Microsoft is backtracking on Desktop Windows, then they don’t think that the future is one giant Mobile Candyland, either.
Furthermore, where is the incentive to get a cooler phone? Your crappy smartphone can already do everything you need it to do. You don’t NEED a 4K display. You don’t NEED an 8-core 64-bit processor. The “killer app” never appeared, and people are getting tired of existing ones. It’s the same reason you didn’t buy Windows 8: because it adds nothing, and it costs you money. Deep down, you know this. And so do the people who design and manufacture this stuff.
Have you used the Windows 10 Preview? I have. Guess what? They’re totally backtracking on the whole “mobile is the future”. They’ve finally realized that people will continue to use desktop puters for some time to come. They even decided to give Windows 10 away for free (sort of).
And how about that Smartwatch trend? That seems to have fallen flat on its face. Yup, that’s an article from 2013, and we’re now in 2015. But have you heard of any companies making a killing by selling smartwatches? The numbers are piss poor, which is why you only hear a lot of fluff about great sales from manufacturers, but you don’t see any actual impressive sales figures, and you don’t see many people actually wearing one: because nobody wants one!
And thank god for that, because if I have to redesign every web site to look good on a 280 x 280 pixel display, I’m gonna throw up.
How about tablet sales? Well, for example, we have:
Tablet Sales Growth Plummets In 2014 As Android Smartphones Continue To Soar: Gartner
Gosh, you mean everyone isn’t running out to buy another tablet, either? I guess manufacturers’ visions of a Star Trek future where we all have PADDs connected to a Faster-than-Light mainframe in the “Cloud” hasn’t really panned out. Go figure!
Now, despite all of this, you’re still supposed to make all your web sites responsive. Well, okay, let’s assume that mobile isn’t actually withering, and that it will be The Most Important Thing in the Known Universe. Let’s just forget about the fact that most people spend most of their time screwing around on their phones, playing games, Tweeting and FBing about things no one else actually cares about, and organizing their next social event (where they and all their friends will not actually socialize, but rather stare at their phones and send each other pictures of grumpy cats and “You won’t believe what happens next…” content). Yes indeed, the future is bright!
But, I digress…
To start with, have you noticed that all responsive sites look the same? That’s because everybody is using the same basic type of framework to make their sites responsive. It works like this:
- Download and add some JS and CSS to your site (by “some”, I mean anywhere from 148kB, up to several MB of added files that must be loaded every time somebody hits a page on your site)
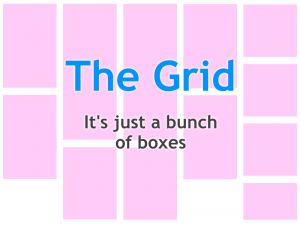
- Redesign your site in a “Grid Layout”, whereby all the content is inconveniently (and often hideously) contained in little boxes
- Resize your browser window to pretend you’re viewing the site on a mobile device
- Watch in amazement (and horror) as all the boxes of content in The Grid magically rearrange themselves in such a way that your site looks nothing like it did before!
- Pay no attention to the fact that the whole thing really sucks and is ugly as sin
- Go tell all your friends how awesome you are (with your phone, of course)
But, esthetics aside, do you really need the added JavaScript and CSS? It often kills page load times, which can help kill things like your Google ranking.
But forgetting about that, what about screen resolution vs. screen size?
 Let’s see… I have a desktop monitor that is 22″ diagonally, and it has a resolution of 1920 x 1080 pixels. I also have a smartphone that’s a 5″ screen, and also 1920 x 1080px. Now tell me, how is my responsive design going to actually look good on both screens? And what about newer 4K screens that are basically 4 times the resolution of my FullHD screen?
Let’s see… I have a desktop monitor that is 22″ diagonally, and it has a resolution of 1920 x 1080 pixels. I also have a smartphone that’s a 5″ screen, and also 1920 x 1080px. Now tell me, how is my responsive design going to actually look good on both screens? And what about newer 4K screens that are basically 4 times the resolution of my FullHD screen?
And what about images? If people are uploading images to my web site, what do I do with those? In order for an uploaded image to look good on a FullHD or 4K screen, that image must be frickin’ huge. Does anyone actually have the bandwidth or storage space on their servers for 8MB images? I sure don’t.
Here’s a fun thing to do: Load Facebook. Then, resize your browser window to be really tiny, like a low-res smartphone, and reload the page. Notice anything? Of course you do! It’s not responsive. There’s an app for FB, and most people hate it because it sucks.
Have you ever viewed a non-responsive web site on your smartphone? Did you notice that mobile browsers compensate for the physically small screen size? I find all web sites to be totally readable on my phone. And actually, I hate it when I get a dumbed down, content-sparse responsive site loaded. Has no one ever heard of the pinch-to-zoom feature? Does anybody really expect a web site to look good on a tiny screen?
I don’t. I’ve said it before, and I’ll say it again: Real people don’t do real work on tiny screens. It’s simply not practical. Microsoft has finally realized this. Of course, Microsoft is still clinging to their “The Grid as a Start Menu” nonsense, which is still so idiotic that I’m actually embarrassed for them. Thousands of employees, billions of dollars, and that’s the most creative thing they can come up with?! I’m speechless (and that is rare)…
And then, there is the fact that responsive web sites have “boiled down” content. Have you noticed that mainstream news sites have hardly any text on their pages any more? Most mainstream news sites don’t even have many links on their landing pages – it’s all about a few images, a few videos, a few links to the stories they want you to read, and very little text.
It’s what I call Fast Food Content.
How do you convey lots of  useful info to viewers without text? You don’t! That’s like having the front page of a newspaper with 90% of the text removed. Kind of useless…
useful info to viewers without text? You don’t! That’s like having the front page of a newspaper with 90% of the text removed. Kind of useless…
Well, I think you get the idea at this point. So, let me just make my prediction: Responsive web sites and the Grid layout are going the way of the dinosaur in most cases, and it’ll happen way sooner than you think. Like it or not, it’s simply good common sense.
That doesn’t mean I think you shouldn’t do anything at all for your mobile viewers, but it does mean that mobile is not the revolution everyone says it is. It’s a slow evolution. Look (and think) before you leap.
Also, there are certain situations where a responsive design isn’t so bad, like if you’re trying to sell a product. But, as I see it, that’s kind of the core problem nowadays: Everything (even news) has been turned into a sales pitch. It’s no longer about conveying the information, but rather about selling you something.
And that’s just lame.



This is now one of my favorite articles, because I also hate responsive design and sometimes it is lonely being one of those “designers”. I build sites that look good on desktops and almost all tablets then I build a mobile site for mobile visitors.
After regularly scanning all of my analytics data the results of most of my sites is tablets perform roughly the same as desktop sites. Sometimes a little better, sometimes a little worse, but nothing significant. Mobile bounce rates are a little higher, but that is generally the nature of mobile sites.
You’re not alone. I’ve been building websites for 25 years and fought
“responsive design” tooth and claw. Around 17 years ago the prototype of responsive design emerged as “Flex Design” – all measurements in percentages, so you could squeeze the browser down and it would shrink to fit. I believe I had a Star Tac phone back then – didn’t even take pictures, so what good was “Flex Design”?
My most smart-ass demonstration was at eAngler.com. I said I can make this 8X10 picture fit this BandAid box, without cuitting. I then wadded it up and stuffed in the box….
In responsive design, ove version or the other will look like crap – often both. It has taken all the design out of web design.
@Matt Holovach
From reading around, I think most designers don’t like responsive designs very much. They just sort of grin and bear it.
My favorite is when iPad users write and say, “How dare you give me a mobile theme! This is an iPad, and Apple told me all web sites should give the desktop version of a site on my iPad!”
And then there are “device pixels”… Ug.
I swear, it’s become so complicated, it’s ridiculous. Granted, there are easier ways to make a multi-device-friendly site, like a bit of homegrown JS + CSS media queries and such. But, it’s still a lot of work.
On the sites I manage where I did mobilify everything properly, I didn’t notice any improvement in traffic. Some people even complained that they liked the desktop version on their smartphone better! Oh well. 😉
At least Google is happy now with their new “you must be mobile friendly, or else” policy.
@Scottie
I mean after seeing enough websites it is so obvious when you see a responsive design and they are plain ugly to me. They also limit what can be done and on top of everything else they require an excessive amount of code.
Regarding the iPad. I don’t get it perfect, but I can rig my CSS with enough changes to make it look really good. There might be a few differences but nothing major. On probably half of my sites I get better performance from the iPad than I do on the computer, but my goal is to get performance of both to be close. If not I keep tinkering until I can figure “it” out. Whatever “it” is at the time.
Mobifying things is always an experiment with me. I’ve created some really sweet mobile designs that I loved and then they performed twice as bad as my 5 year old mobile designs that are just a series of buttons. So I just never know what is going to happen.
Sorry it took me so long I forgot to click the notify me of follow up comments. Have a good one Scottie
Funny, I agree with you; until I realize this sit is responsively designed 😉
Yeah, unfortunately it’s now “required” by Google that a site be “mobile-friendly”, or supposedly they drop you in page rank. But, at least it’s not The Grid!
LOL I love how the only articles about the importance of RWD are from web designers and never from any end users. For me on my phone I try to avoid RWD sites as much as I can and hit the request desktop version. I would rather take pinch and zoom than to scroll scroll scroll scroll scroll scroll or better yet click click click one product at a time. Who the hell would even want to go through the agony of ordering a physical product on a phone screen especially filling out a personal info form.
Now there is a time and place where a site will need to be easy to use mobile like say a service related site or event tickets etc but most sites can be left alone.
Also that fact that Google is using leveriging their dominance in search and mobile os to force people to build mobile sites is pretty insidious. Yes nothing to do with trying to sell ads.
Love it!!! But your optimism seems misplaced.
I’m optimistic that it’s not misplaced. 🙂
So glad to see this. I hate responsive design. It is like have one pair of shoes for every occasion. I have average developing skills as I am a teacher but I make lots of educational websites. I just make two versions, a web version and a mobile version and use a redirect. It literally takes about ten seconds to copy and paste the text and media to the other page and then it renders perfectly. It takes the same amount of time to upload to small html files as one.
I hear ya. It’s quite silly when you think about it. It used to be that the web site designer would carefully lay things out. Whitespace mattered, button positions mattered, usability mattered. Now we’re supposed to just plop everything in boxes, and then decide how those boxes are rearranged on smaller devices?! It’s ridiculous, and the antithesis of good design. Anyway, glad to know I’m not alone!
Scottie
Usability still matters the bounce rates on responsive sites are generally higher than my old school ways. So if people want poor performance for the site stick with responsive.
Mobile redirects don’t take much time for me but the code necessary for users to “switch to desktop ” is a pain. Not to mention the extra work on the sitemap. I write in php so I have got a pretty good script for the switch back so it is not too bad.
Yeah, depending on how your backend works, caching, etc, it can be a huge pain to do “switch to desktop mode”. Which is why I usually don’t have that feature! For people with high-res tablets, they usually expect the desktop version. So, I usually make the web version and mobile version. Then I make a few tweaks so that people with iPads for example get an “in between” version. All with media queries in CSS and a tiny bit of JavaScript. It’s very simple to implement and maintain.
I spent months making my website responsive just to please Google, and hated it.
My website is a retail website and my visitors actually bought less when it was responsive, I just today decided, screw this garbage, and put it back the way it was.
All the phone and tablets are as good as computers these days, no need to treat them like inferior devices and make responsive designs for them… they can handle the real thing.
Yes sir good choice.
I’ve done testing on responsive sites versus non-responsive and although I’m not the be all, end all expert, my limited tests showed that responsive sites had a higher bounce rates and lower engagement especially on mobile devices. I’m glad more people are joining the “old-school” better school.
This article is freaking awesome. That bit about using the desktop “version” on a mobile device is right on. When mobile development first started, I used to automatically look for the “show the desktop version” link whenever I visited a website. Navigation has gotten a little better, but… unless it’s an emergency or I KNOW the mobile site well, I’ll almost always just wait until I get to a desktop computer to perform any task. I appreciate the fact that I COULD shop and administer my web server on my mobile phone, but I would much rather not do it that way. And, even if I did, I would rather use the interface I’m most familiar with, which is the one I get on my “puter.”
I’m glad someone said this, because usually when you say this stuff to people, they act like you’re “behind the times” or that “you’re afraid to learn.”
Is there a big enough exclamation mark to give for this editorial? The best phrase in it is “content-sparse responsive site”. Content sparse is right. I used to be able to land on a company site and very quickly learn a LOT about the company or product. Now. I feel like a child pawing through all the graphic methods for navigating. Crazy.
THANK YOU
You can’t be serious, guys. Ever tried to read a forum or an article on a non-responsive website? It’s a huge pain in the ass. Zoom in, swipe, swipe, swipe… oh, line break! Swipe, swipe, swipe… It indeed is a pain in the ass for designers/developers, too. I know that from my own experience, totally with you here. But it has to be done, you can’t say that end users don’t care about _usability_!
Of course! I hate reading a site with a tiny font on a mobile device, too. But the solution isn’t the standard “responsive design”. That usually means adding a ton of JS that actually makes the site even more bloated, which is especially bad for mobile devices with limited bandwidth. And that’s exactly why Google came up with AMP – except that AMP kinda sucks, too. The real problem is that mobile is simply not ideal for consuming content because that content has to be stripped down to the point where the mobile experience is rather spartan, while the desktop experience is far more rich.
I still make my fully custom sites mobile-friendlier, but within reason. Usually, I do it by injecting CSS via JS if a mobile device is detected. But even that has been made more complicated, because you’re not supposed to detect browser user agents, but instead “features”. Well, that’s ridiculous. I detect user agents for my fully custom web sites, and it works great. Ideally, I would write an app – one for Android, and another for iOS. Well, no thanks… I don’t have Google’s human resources!
But generally speaking, I suppose my main point is that just because “everyone says”, doesn’t mean that’s how it should be done. Even the idea that mobile could replace desktop is just absurd, but I’m supposed to pretend it isn’t? Well, no. Even Microsoft managed to finally figure that one out.
You can make a site that has a mobile version that isn’t a responsive design and then give the user a choice. I make all my sites without responsive design but I build a separate mobile site with an automatic re-direct for phone users. However there is a prominent location to show the desktop site. Responsive web design is a completely different animal than having a mobile optimized site.
Although I’m going to come clean on this Scottie I do use the grid on blogs. For me I use a straight bootstrap template which I don’t love but it is easy and my clients get what they need. So I have straddled the line a little bit, but my main pages are never done with RWD.
I’m from the future and I came to say that sadly, responsive design did not die. It’s gotten worse. Every website has gone to a huge picture up front that must be scrolled past, and a meaningless garble of smaller images to try to convey whatever they want. Information has been eliminated, where used to you could find whatever you wanted on the landing instead of 20 digifeet under–maybe. But the worst thing is that now Desktop sites have become the mobile sites of 2015.
I love this article so much, and boy do I wish it was right in it’s prediction.
LOL! Yeah, I’m afraid my prediction didn’t take into account the full McDonaldsification of especially news sites. It’s no longer about actual information, but flashy images and how much you can get someone to click stuff on your site.
It’s quite sad, really. It’s especially bad on YouTube, as I’ve discovered. Try to explain anything, and 50% of the people out there will whine and moan that it’s too long, swear at you about being more “F****** concise” and that kind of thing.
Well whippersnappers, back in my day, we took the time to learn things! We read things! We actually had to physically go to a library and use card catalogs! Ah, those were the days…
Okay, not really. Card catalogs were pretty annoying to me. But still, there is definitely an unfortunate trend towards making sites “dumbed down”, which is not very helpful.
I have spent years with different alternatives to so called “responsive design”. It has been around for years before the phone fad came along. 15 years ago it used to be called “flex design”, where you could crumple up a page like an accordion – and both versions looked like crap. People back then asked – why would I want to crumple a page? There were no smartphones.
After all my experimenting, I am designing two versions of the pages now. One tiny java script redirects, no browser queries, one or at most, two style sheets – no junk code. They fly past the responsive pages and load in a snap. As they tried to force us to design for flip phones, the devices just kept getting bigger. The market rarely caters to the industry – but the industry always caters to the market.
The powers to be try to make their “predictions” come true, and the people resist.
THIS sums up the problem with Responsive:
>>
3. Resize your browser window to pretend you’re viewing the site on a mobile device
4. Watch in amazement (and horror) as all the boxes of content in The Grid magically rearrange themselves in such a way that your site looks nothing like it did before!
<<
We are told that Responsive is supposed to detect the DEVICE – but it doesn't.
Instead it detects the Viewport (window size) …..
…. so when I try to do some "work" with a couple of side-by-side windows, the content I was looking at before shuffles around – often disappearing somewhere "down below".
Please can someone design a Browser that can stop Responsive content shuffling ?
Worse yet, we’re supposed to detect the device – but not by user agent string! That’s a no-no. We’re supposed to detect… um… what, then?
Even if you do manage to detect device/hardware features, you then must maintain a giant table of devices, screen res, ideal icon size for touch (or not), etc.
It’s all rather insane, which is why we all end up using viewport size. But even that’s not enough, because for some tablets, we are told by the manufacturer to provide a “desktop experience” because that’s what they want. Well, okay, but that tends to clash with end user reports that the site is more difficult to read and navigate!
I respect your thought. But I can’t entirely agree with you, buddy. Look all over the web. Everyone is talking about the importance of responsive web design.
“everyone (???) is talking about the importance of responsive webdesign” ??
Does “everyone” mean “most web-designers” ?
Does anyone ever ask the end-user ?
(Or are they mostly ignorant plebs – who don’t know what’s good for them?)
Two other examples of Designer foisting:
i) Grey, barely readable text everywhere
ii) “clean and simple” – resulting in:
a) snowy landscape navigation (no colour, shading to distinguish links from plain text – or borders to aim within)
b) acres of empty, white space – forcing unnecessary scrolling
Most Users go to a site for CONTENT !
On the same note, check out Android 12. It’s utterly hideous.
Beside Responsive web design we need to focus on ADA for improving websites user capability. User’s capability means all kinds of users like disable users. You can learn about this ADA by simply googling . There are too many blogs around .
Thanks for sharing this valuable information.