You know the drill: You share a link, and you expect that an image from the page you shared will show up.
But, it doesn’t.
This is especially true if you’re sharing a link from a lesser-known site, like perhaps your own blog or online store.
Fortunately, there are a few tricks you can use to make Facebook – and other social networking sites – happy.
What size image do I need?
First of all, it helps to know exactly what size images Facebook actually likes.
If you check out the Sharing Best Practices for Websites & Mobile Apps page on the Facebook developers site, you will see that FB recommends:
Use images that are at least 1200 x 630 pixels for the best display on high resolution devices. At the minimum, you should use images that are 600 x 315 pixels to display link page posts with larger images.
This is actually a 16:8.4 format, which is pretty weird. But, whatever.
If you’re using 1200 x 630 pixel images on your site, that’s not exactly bandwidth-friendly. If you use the “small” image size (600 x 315), I’ve noticed that quite often FB will just ignore the image. They also seem to check the aspect ratio, so if you throw a 600 x 500 image at it, FB may or may not use the image.
More often than not, it will ignore it.
A shortcut is to use an image that’s at least 800 x 450. The 800px width seems to make FB happy, and the 450px height means that the image is a slightly “happier” aspect ratio than what FB wants, so it seems to just crop the bottom of the image in this case.
The width seems to be the most important, followed by the “extra-wide” aspect ratio. 800-ish x 450-ish is a good compromise – for now, at least.
Why isn’t Facebook using images from my WordPress site?
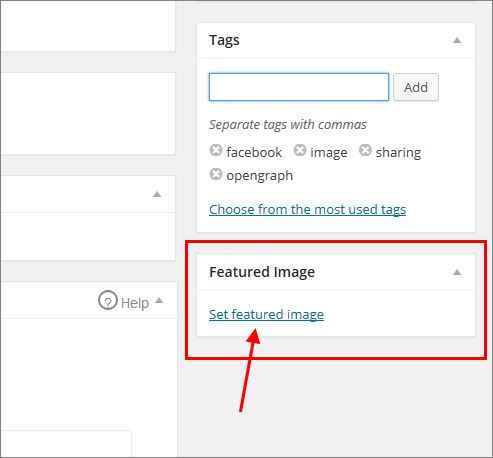
This one is pretty easy to fix. The key is to make sure you have the Featured Image box in WordPress when you’re posting an article. It should be in the right column of the Add New Post page, at the bottom, like so:
If you don’t see that box, don’t worry – it’s a piece of cake to add it to your existing WordPress theme.
I’m assuming here that you’re using WordPress on your own server, and therefore you have FTP access.
You’ll need to FTP in to your server, and navigate to:
/wp-content/themes/YOUR_THEME_NAME
In that directory, download the file: functions.php and edit it. Add the following line at the very end, before the closing ?> if it exists:
add_theme_support('post-thumbnails');
That’s it. Now create a new post or edit an existing one. You should see the Featured Image box as pictured above. Click the Set featured image link, and choose a nice big pic for Facebook to use. Save the post, and WordPress does the rest for you!
I still can’t see the image…
As a last resort, you can find out exactly what Facebook is seeing when it scrapes your page for the Open Graph tags that it uses to choose a title, summary, image, and so on for sharing. Just go here:
Paste your link in the box, and click Show existing scrape information.
Facebook will show you the last time the page was scraped, the raw meta tags it finds (Open Graph stuff), and it will show you any errors it finds.
Now, if you double-check and all the Open Graph tags seem fine to you, don’t panic. Very often, Facebook’s scraper will have outdated or incomplete scrape info for a link – especially if it’s not a super-popular link or site.
To force FB to rescrape the page and make sure it has the latest-and-greatest Open Graph info, just click the Fetch new scrape information button.
98% of the time, this makes all the errors go away, and if you try to share your page on FB again, everything will work nicely and your image will show up.
More Information
 If you’re managing your own site (i.e. WordPress is not handling all the meta tag generation for you), you will want to read about Open Graph tags, and exactly what should be present in the <head> of your site’s pages for FB sharing.
If you’re managing your own site (i.e. WordPress is not handling all the meta tag generation for you), you will want to read about Open Graph tags, and exactly what should be present in the <head> of your site’s pages for FB sharing.
You can read more here:
The good news is that if you have Open Graph tags set properly for Facebook, they will also be picked up and used by Google+, Twitter, VKontakte, Odnoklassniki, and other social networking sites.
Just make sure that when you’re specifying the image URI in the og:image meta tag, you’re pointing it to the full-size image and not a resized thumbnail!




Recent Comments