 Ah yes, the Mobile Revolution!
Ah yes, the Mobile Revolution!
It’s fabulous – unless you actually create web sites and other stuff that use JavaScript.
In desktop web browsers, you generally get a web inspector / debug console that lets you do all kinds of fun stuff, including debugging your JS code.
But on mobile, well, no such luck.
In fact, most mobile browsers give you absolutely nothing! Fortunately, there’s a neat trick that fixes everything.
Mobile Mayhem
As I said, mobile browsers give you nuttin, honey.
For example, in iOS, you actually need a Mac connected to your iDevice in order to debug JS web apps.
Android isn’t much better. You still need a desktop or laptop, and then all you have to do is use the ADK and connect your Android smartphone in debugging mode and then type cryptic commands and then make a pilgrimage to Google’s HQ, and then sacrifice a chicken or two, and then…
Obviously, mobile browsers are designed to be light and fast, so they just decided to forego stuff that makes developers’ lives easier.
In Google’s defense, they do give you the ability to simulate mobile browsers in desktop Chrome.
But alas, that’s not quite the same thing as debugging natively…
Enter hnldesign’s mobileConsole!
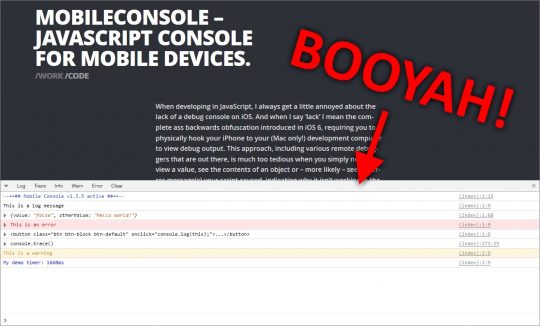
Hop over to hnldesign.nl and check out hnl mobileConsole, the HTML JavaScript Console for mobile.
There, we read:
When developing in JavaScript, I always get a little annoyed about the lack of a debug console on iOS. And when I say ‘lack’ I mean the complete ass backwards obfuscation introduced in iOS 6, requiring you to physically hook your iPhone to your (Mac only!) development computer to view debug output. This approach, including various remote debuggers that are out there, is much too tedious when you simply need to view a value, see the contents of an object or – more likely – see the error message(s) your script caused, indicating why it isn’t working in the first place.
Yup, that’s about right!
Fortunately, all you have to do is grab hnl.mobileConsole.js on github.
Then, include it immediately after the opening <HEAD> tag in your page, like so:
<head> <scrípt src="/javascripts/hnl.mobileConsole.js"></scrípt> ... </head>
Don’t forget to change the path if you copy/paste the above, and also replace the í with regular i.
Then, reload your web page. TA-DA!

Your mobile device now has a web developer console, just like in a desktop browser.
It supports the following goodies:
console.logconsole.traceconsole.infoconsole.warnconsole.errorconsole.groupconsole.groupEndconsole.tableconsole.assertconsole.timeconsole.timeEndconsole.clear
You can read more about hnl.mobileConsole’s features here.
Now you can dig in to your JavaScript and debug on mobile devices until the cows come home.
No elaborate remote debugging setup required – it just works like you expect it to.
Ah, that’s better!


Much appreciated! Glad to see my JavaScript console is working for others, too!
It saved my life! 😉